ImageMagick是一款创建、编辑、合成,转换图像的命令行工具,非常好用!支持的格式超过 200 种,包括常见的 PNG、JPEG、GIF、TIFF、Postscript、PDF等。功能包括调整,翻转,镜像,旋转,扭曲,修剪和变换图像,调整图像颜色,应用各种特殊效果,或绘制文本,线条,多边形,椭圆和贝塞尔曲线等。这里介绍几个最简单最基本的操作,目的是对这个工具的强大和便捷有个直观的认识。
首先是安装,在Mac上安装就是在terminal终端上运行:brew install imagemagick
成功安装后就可以在终端窗口上用命令对图片做各种处理,比如获得图片starsky.jpg的信息:
identify /Users/PythonABC/Documents/imageMagick/starsky.jpg
为了省去每次输入路径的麻烦,在终端窗口的命令行上进入图片所在的文件夹(Mac上选中文件夹点击option+command+c可获得文件夹路径;Windows右键点击文件夹查看属性可获得文件夹路径):
cd /Users/PythonABC/Documents/imageMagick/
后面命令行上的操作都默认当前路径是图片所在的文件夹。
1. 获取图片信息的命令:
identify starsky.jpg
会输出图片文件的格式、分辨率、大小、色彩空间等信息。
2. 转换图片的格式:
magick boat.jpg boat.png
3. 调整图片尺寸,假设有一个480像素宽600像素高的图片,既大小为480x600的图片wizard.png:
magick wizard.png -resize '200%' bigWiz.png
图片宽和高都增加为原来的2倍
magick wizard.png -resize '200x50%' longShortWiz.png
成比例拉伸或压缩图片,如宽为原来2倍,高为原来的1/2。注意200x50敲键盘上的字符’x’,敲字符’*’会报错,写成200%x50、200%x50%也可以
magick wizard.png -resize '100x200' notThinWiz.png
相当于把图片不断缩小到能放进一个100x200的矩形,图像原来宽高比例不变
magick wizard.png -resize '100x200^' biggerNotThinWiz.png
图片不断缩小,直到宽高中有一个跟100x200矩形的边相同就可以了,图像原来宽高比例也不变
magick wizard.jpg -resize '100x200!' dochThinWiz.png
不顾原图像比例,硬生生将图片拉伸为100*200
magick wizard.jpg -resize '100' wiz1.png
宽调整为100,高按原来图片宽高比例跟着调整
magick wizard.jpg -resize 'x200' wiz2.png
高调整为200,宽按原来图片宽高比例跟着调整
magick wizard.jpg -resize '150x100>' thumbnail.jpg
宽大于150或高大于100 的图片缩小成150x?或?x100 ( 按比例取最大值),小于的图片不做处理
magick wizard.jpg -resize '100x200<' wiz4.png
只有宽高均小于150x100 的图片才增大成该尺寸( 按比例取最小值),大于的图片不做处理
magick wizard.jpg -resize "200>" shrinkedNature.png
宽若大于200,按比例调整到200
magick wizard.jpg -resize "x200>" shrinkedNature.png
高若大于200,按比例调整到200
magick wizard.jpg -resize '10000@' wiz10000.png
按比例调整图片至面积最靠近1000
4. 降低图片质量:
magick tea.jpg -quality 75 output_tea.jpg
将图片质量降为原来的75%,取值范围1 ( 最低的图像质量和最高压缩率) 到100 ( 最高的图像质量和最低压缩率),默认值根据输出格式有75、92、100,选项适用于JPEG / MIFF / PNG
magick wizard.jpg -resize 150x100 -quality 70 -strip thumbnail.jpg
生成缩略图。-resize,定义输出的缩略图尺寸;-quality 70,降低缩略图的质量为70%;-strip:让缩略图移除图片内嵌的所有配置文件,注释等信息,以减小文件大小。
5. 加边框:
magick swan.jpg -bordercolor 'rgb(238, 18, 137)' -border 10 swan_outline1.png

给图片swan.jpg加了一个厚度为10的边框后,另起名字swan_outline1.png保存下来。
-bordercolor指定边框颜色,有几种颜色的表达,rgb(红色参数,绿色参数,蓝色参数)是其中的一种模式。颜色参数范围0~255,可以去colorhexa这种网站上查对应的颜色参数
magick swan.jpg -bordercolor 'rgb(0,0,100%)' -border 10 swan_outline2.png
给图片加了一条蓝色的框,(0,0,255)也可写成(0,0,100%)
magick swan.jpg -bordercolor 'rgb(0,255,0)' -border 40x20 swan_outline3.png
给图片加了绿色框,竖着的边为40,横着的边为20

6. 图片上写字:
magick命令既可以新建画布往上写字,又可以往已有的图片上写字。
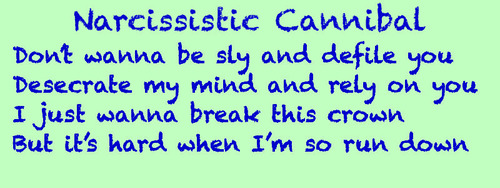
magick -size 800x300 -background DarkSeaGreen1 -pointsize 48 -fill blue3 -font Chalkduster -gravity North caption:'Narcissistic Cannibal' KornLyrics.jpg

-size指定画布的尺寸,需要特别指出的是800x500的乘号在终端输入的是x字符,输入*会出错;
-background指定画布的颜色,颜色参数的一种表达模式是直接写颜色的名字,只有有限的一些,可以去imagemagick.org/script/color.php上查看颜色和对应的名字;
-pointsize指定字体大小;
-fill 指定字体颜色;
-font 指定字体。如果是Mac上,要求/Library/fonts/目录下存在Chalkduster.ttc,提示找不到字体文件时直接在参数里加上字体文件的路径
-gravity指定字的位置,选项可以是 NorthWest, North, NorthEast, West, Center, East, SouthWest, South, SouthEast;
caption:后面跟着的是写进画布上的标题字'Narcissistic Cannibal'。如果字符串里没有空格,可以不用引号,如capital:Narcissistic,注意Narcissistic与:之间不可有空格;最后保存成图片文件scratchNote.jpg
magick KornLyrics.jpg -pointsize 36 -fill blue3 -font Chalkduster -draw "text 20,100 'Don\’t wanna be sly and defile you\nDesecrate my mind and rely on you\nI just wanna break this crown\nBut it\’s hard when I\’m so run down' " KornLyrics.jpg

magick后面跟着图片文件名,说明要在这个图片的基础上继续创作,这里是往图片上写字。
-draw “text X坐标,Y坐标 字符串”:
X坐标,Y坐标指定开始写字的位置;字符串边界用一对单引号’’,字符串内的特殊字符需要用到转义字符\,比如\n回车,\’是单引号。
字符串里有单引号或双引号比较容易出错,首先很复杂的magick命令经常是拷贝到终端的,在编辑器里输入单引号或双引号,系统经常会进行自动校正,导致到了终端命令认不出单引号或双引号,按照缺少单/双引号来处理。终端敲入以下命令:
magick KornLyrics.jpg -draw "text 20,100 ‘ The little match girl ’ " KornLyrics.jpg
出现错误:
magick: non-conforming drawing primitive definition `little' @ error/draw.c/RenderMVGContent/4354.
把The little match girl两边的单引号删掉,用英文字符输入状态下在终端输入的单引号替换:
magick KornLyrics.jpg -draw "text 20,100 ' The little match girl ' " KornLyrics.jpg
则运行正常。
终端敲入以下命令:
magick KornLyrics.jpg -draw "text 20,100 ' The little match girl ' “ KornLyrics.jpg
命令行的前导符变成>,处于等待输入闭环的单/双引号状态,要ctrl+c才能退出。如果英文字符输入状态下在终端输入的双引号替换掉K前的双引号:
magick KornLyrics.jpg -draw "text 20,100 ' The little match girl ' " KornLyrics.jpg
后恢复正常。当这个也解决不了问题时,可以尝试复制t前面的双引号或不出错的命令里的单/双引号。
保存的文件名跟源文件同名,会覆盖掉源文件
也可以把从文本文件读出来的字写入到图片上,比如:
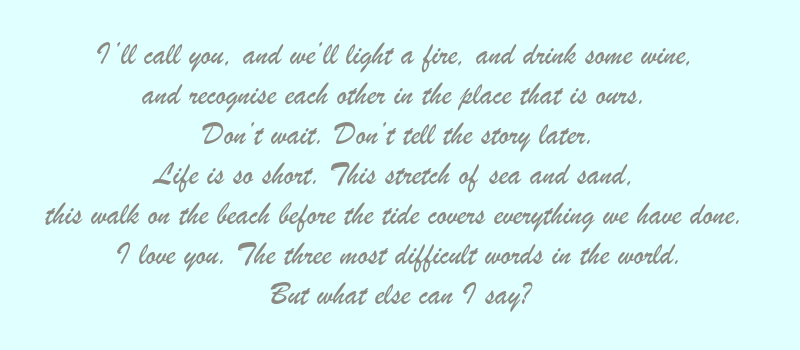
magick -size 800x350 -background LightCyan1 -fill ivory4 -pointsize 32 -gravity center -font '/Library/Fonts/Brush Script.ttf' label:@fromText.txt scratchNote.gif

首先因为字体名里有空格,所以必须使用单引号圈起来;其次这条命令直接复制粘贴到终端窗口出现了“magick: no decode delegate for this image format……”,原因在于命令行里的单引号又被系统做了自动校正。在命令行上英文输入状态下重新敲单引号即可。
这条命令把文本文件里的内容输出到画布上,保存成图片文件scratchNote.gif。这次输出文字用的是label:,直接往图片上加标签。@后面跟着文本文件名,@前后都不能有空格。
往图片上写中文需要指定中文字体,否则虽然不会报错,字却不会写到图片上。加入字体选用“小诗娱乐体”(中文字体网站上浏览看着哪个顺眼用哪个),如果/Library/Fonts/字体文件夹里没有这种字体,可以先去网上找到这种字体并下载(搜索引擎上直接搜索字体文件名下载,比如“中文字体免费下载”,会搜到很多专门的字体文件下载网站),而后将字体文件拷贝到字体文件夹(也可以指定其他文件夹)下,最后在命令里指定字体文件所在的路径。
接下来往图片frontier.jpg上写'秦时明月汉时关\n万里长征人未还'几个字,字体大小36,颜色LightGoldenrod1,字体选小诗娱乐体,从(400,100)开始写字,最后保存到frontierText.jpg:

magick frontier.jpg -pointsize 36 -fill LightGoldenrod1 -font "/Library/Fonts/XiaoShiYuLeTi.ttf" -draw "text 400,100 '秦时明月汉时关\n万里长征人未还'" frontierText.jpg

往图片上写字还可以用-annotate参数,格式:
-annotate 相对于x轴度数,相对于y轴度数,x坐标,y坐标,text(字符串/或文本文件)

比如往uglyDuckling.jpg上添加一首诗,这首诗放在libai.txt內。字体用网上随便找的锐字温帅小可爱简体字体,下载下来后我嫌弃字体文件名字太长,改成lively.ttf。字体颜色MistyRose4,大小48,放在图片右边(east,上北下南)的位置:magick uglyDuckling.jpg -pointsize 48 -fill MistyRose4 -font "/Library/Fonts/lively.ttf" -gravity east -annotate 10,10,+30,-20 @libai.txt poemText.jpg

-annotate参数指定这首诗跟x水平轴成10度角,跟y垂直轴成10度角(这个值太大字体会变形),+30是相对于east这个位置x向西平移30,-20则是向下移20,@libai.txt把libai.txt内的文本写在图片上。
7. 生成条形码
有些字体非常特殊,比如可以从网上获得一种叫做IDAutomationHC39M的字体可以帮忙生成条形码。IDAutomation公司已经不提供生成条形码字体的免费下载了,但网络上(比如fontspace字体网站)仍然可以找到提供IDAutomation.ttf字体文件下载的字体网站。IDAutomation.ttf下载完毕后拷入文件夹/Library/Fonts/:
magick -font "/Library/Fonts/IDAutomationHC39M.ttf" -pointsize 36 label:'*314-76*' -bordercolor white -border 5x5 label_barcode.gif

因为边框设成了白色,所以看不出颜色和宽度,用:
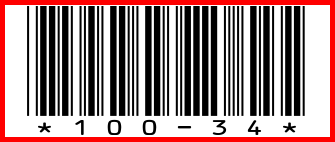
magick -font "/Library/Fonts/IDAutomationHC39M.ttf" -pointsize 36 label:’*100-34*’ -bordercolor red -border 5x5 label_barcode1.gif
生成图21.9看得更清楚:

8. 加文字水印
imagemagick可以加图案水印和文字水印,加文字水印的花样很多,这里介绍最简单的往图片上写字。
第一种加水印的方式是往图片上写近乎透明的字,制造水印的效果。字体颜色别跟图片底色选得太接近,不然看不见水印。因为要设置字体的透明度参数,所以用rgba(红色参数,绿色参数,蓝色参数,透明程度)颜色模式设定字体颜色,参数根据需要自己调整,rgb颜色参数对应的颜色很多网站都查得到。接下来给图片angel.jpg加文字水印PythonABC.org,透明程度设为25%,颜色用rgb(221, 34, 17),水印放在图片东南角的位置,字体为Cochin,大小30:
magick angel.jpg -pointsize 30 -font '/Library/Fonts/Cochin.ttc' -fill 'rgba(221, 34, 17, 0.25)' -gravity SouthEast -draw 'text 10,20 PythonABC.org' watermark1.jpg

图片上颜色不一,用一种颜色的水印字可能会有部分不是那么清晰,可用两种颜色的字来写可以解决这个问题。往boat.jpg加两个水印字,一个放在东南角,一个放在西南角。水印字字体Arial,大小20。每一个水印字用黑白两种颜色错开一点书写,比如西南角的字用-draw参数,参数具体为"gravity southwest fill black text 0,12 PythonABC.org fill white text 1,11 PythonABC.org "。gravity southwest指定西南角的位置,fill black/white指定黑色白色各写一次。黑色字开始写的坐标是相对于西南角的(0,12),白色字开始写的坐标是相对于西南角的(1,11),也就是错开一点点,内容是PythonABC.org,从图21.11的效果可以看出这样处理有一点凸凹的效果:
magick boat.jpg -font Arial -pointsize 20 -draw "gravity southwest fill black text 0,12 PythonABC.org fill white text 1,11 PythonABC.org " -draw "gravity southeast fill black text 0,12 PythonABC.org fill white text 1,11 PythonABC.org " watermark2.jpg

最后给图片加上倾斜平铺的透明文本水印,文本平铺水印其实是将文本画成一张png图片,然后用这张透明图片在目标图片上进行平铺。
magick -size 300x300 xc:none -fill '#d90f02' -pointsize 36 -font '/Library/Fonts/Cochin.ttc' -gravity center -draw 'rotate -45 text 0,0 PythonABC.org' -resize 60% miff:- | composite -tile -dissolve 25 - winter.jpg watermark3.jpg
用-size指定100x100大小的画布;xc是画布的别称,用xc:color可指定画布颜色,color设为none或transparent可设置画布为透明底;-pointsize 36、-font '/Library/Fonts/Cochin.ttc'与-gravity center指定画布上的字体为Cochin,大小36,文字字放在画布中央;用-draw 'rotate -45 text 0,0 PythonABC.org'在画布上写旋转45度的文字,(0,0)相对于gravity为center的坐标;写好的画布用-resize 60%将尺寸按比例缩小。
透明画布做好后开始平铺到目标图片,miff:声明输出ImageMagick ( IM ) 自己的图像文件格式:MIFF,主要用途是以复杂的方式处理图像时当做中间保存格式,适用于从一个IM 命令向另一个IM 命令传递图像元数据和其他关联属性。- 在管道符前面意为将IM 命令执行的结果作为标准输出,在管道符后面则表示从标准输入中读取这个数据,如在管道符后面的composite 中使用- 读取刚刚生成的透明图像;|:Linux shell 管道符,用于将上一个命令的标准输出传递到下一个命令作为标准输入。这里将生成的水印图案传递给composite 命令
-tile:顾名思义,让图案平铺。
-dissolve 25:设置平铺图案的透明度为25%。
将平铺的透明背景的水印图片与目标图片合成为新的带水印图片,效果见图21.12:

9. 使用通配符批量处理图片
批量调整图片大小
管理过网站的朋友知道,太大尺寸的图片传输打开慢,影响用户体验。除了用Python程序编一个小程序对图片成批调整大小,还可以用一条magick命令来批处理:
magick *.jpg -resize "500x500>" -set filename:original %t '%[filename:original]_shrinked.jpg'
*.jpg当前文件夹下所有的jpg图片文件;-resize "500x500>",宽或高大于500的按比例调整到500;-set,设置filename的original属性为%t获得的值,%t获得正在处理的文件名(不包括路径和扩展名);文件处理结果保存下来,新图片名字为%[filename:original]_shrinked.jpg,%[filename:original]这个位置放之前获得的文件名。
批量生成缩略图:
magick '*.jpg[120x120]' thumbnail%03d.png
将当前文件夹下的jpg图片调整成120*120(保持原来的比例,只是宽和高种比较大的那个被调整成120)的缩略图。保存的名字为thubnail+三位整数,如thumbnail001、thumbnail002、thumbnail003……
10. 生成gif动态图
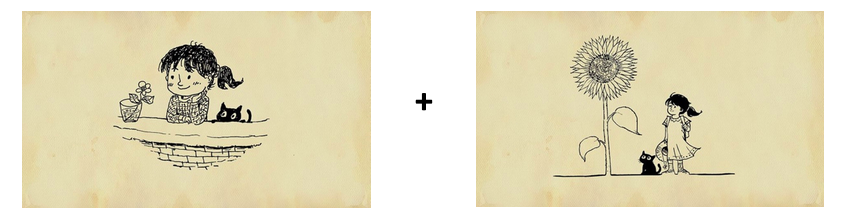
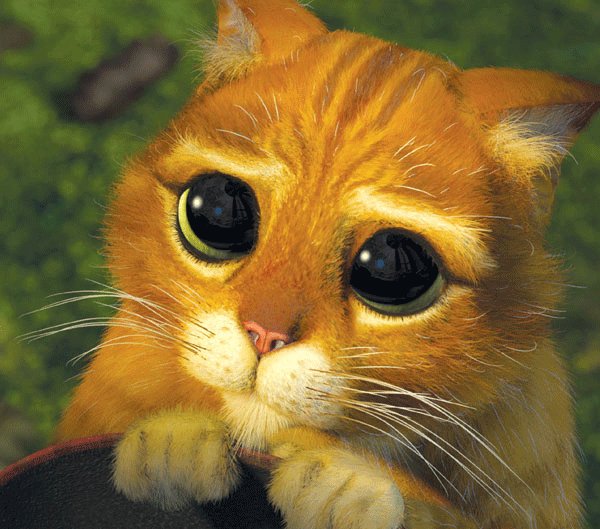
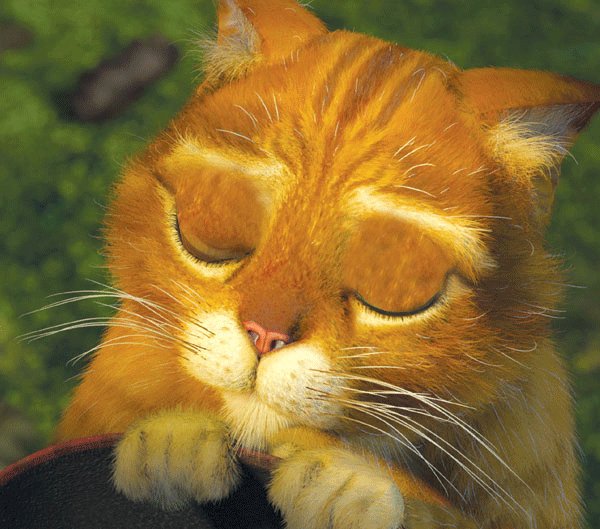
用girlDraw1.jpg和girlDraw2.jpg合成动态图girlDraw.gif:

magick -delay 100 girlDraw1.jpg girlDraw2.jpg girlDraw.gif

-delay 100是设定动态图的图片切换间隔为1秒,Mac上查看gif动态图可以用鼠标先选中动态图,而后按住空格键即可查看到动态图的效果。
magick teddy_%d.jpg[1-3] myTeddy.gif

将teddy_1 ~ teddy_3合并成动态图
也可将图片文件名放进文本文件,每个文件名占一行,文件名为myImages.txt:

magick -delay 100 @myimages.txt mymovie.gif

将maimages.txt里列出的图片文件合并成动态图mymovies.gif
亦可使用通配符:
magick *.jpg together.gif
当前文件夹下所有的jpg文件合成动态图,
magick -delay 100 'teddy_*.jpg' 'teddy.gif'

当前文件夹下将所有与'teddy_*.jpg 模式匹配的图像转换成一张GIF 图像,如'teddy_1.jpg,'teddy_2.jpg等。动态图的播放速度用-delay设置成1秒。
imagemagck读取系列文件时,'teddy_10.jpg 会排在'teddy_2.jpg 前面,为获得图像正确的读取顺序,可以为文件名设置前导零。如:'teddy_000.jpg, 'teddy_001.jpg, 'teddy_002.jpg ... 'teddy_010.jpg。
GIF动态图用magick命令把每一个图片帧取出来生成图像时,使用%03d 获得三位前导零:

magick cat.gif -coalesce cat-%03d.jpg

-coalesce:根据图像设置覆盖图像序列中的每个图像,重现动画序列中每个点的动画效果。
这条命令在当前文件夹下生成了cat000.jpg ~ cat011.jpg十二张图
11. 生成拼图
这里介绍两种生成拼图的方式:用参数+/-append生成拼图;用montage命令拼贴图片。
11.1 用参数+/-append生成拼图:
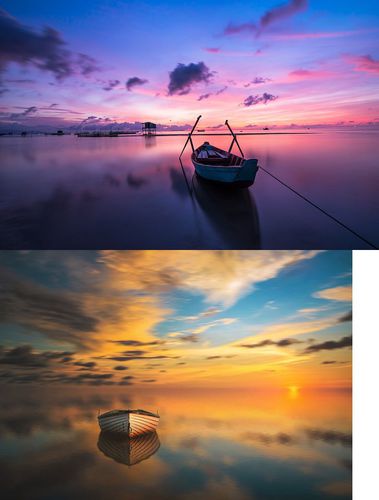
magick dawn.jpg dusk.jpg +append leftToRight.jpg

两张图片从左到右排列合成一幅图,+append:水平连接图像。
magick dawn.jpg dusk.jpg -append topToBottom.jpg

两张图片从上到下排列合成一幅图,-append:垂直连接图像。
magick dawn.jpg \( dusk.jpg -rotate 15 \) +append oneRotate.jpg

圆括号\( ... \):相当于创建了一个独立作用域处理图像,可以使图像之间的处理互不干扰。圆括号需用反斜杠转义,\(和\)两边要用空格隔开。不必要的圆括号会使imagemagick增加少许额外的工作,但却让命令更清晰不容易出错。
magick dawn.jpg -rotate -10 \( dusk.jpg -rotate 5 \) +append twoRotate.jpg

作图逆时针旋转10度,右图顺时针选装5度,而后拼成一幅图
imagemagick自带几张图片,用logo:引用它的徽标,Wizard:引用它一张巫师画画的照片。下面这条命令就用它内置的图片做一个拼图:
magick \( -crop 300x300+10+25 Wizard: \) \( -resize 400x400 -crop 300x300+50+0 logo: \) -swap 0,1 +append \( -clone 0 -flop -flip \) -append -resize 500x500 combined.jpg

Wizard:和logo:是imagemagick 内置图像,画画的巫师和拿着魔法棒的巫师。
-crop:裁剪出图像的一个或多个矩形区域,格式为{size}{+-}x{+-}y,如果不指定偏移值x,y,则会被解释为按指定宽高切割图像成多少份(多图像)。-crop 300x300+10+25 Wizard:是从画画的巫师那张图的位置(10,25)切下300x300的一块。
-swap:交换图像的位置,-swap 0,1 的意思是交换第一张图与第二张图的位置,所以现在logo在前wizard在后。
+append:水平排列两张图,而后合并成一张,此时这张图的索引为0
-clone 0:克隆索引为0的图片;-clone 1-3克隆索引为1到3的图片;-clone 0--1:0表示第一张图像,-1 表示最后一张图像,所以整句命令则表示克隆整个图像列表。-clone 2,0,1:表示克隆第三张,第一张,第二张图像,顺序根据指定的索引决定,用逗号分隔。
-flop:将图像水平翻转。
-flip:将图像垂直翻转。
选项之间的顺序很重要。与-clone 雷同的选项还有诸如:-delete, -insert, -reverse, -duplicate,用于操作图像列表,功能与单词意思相同。
11.2 用montage命令拼贴图片
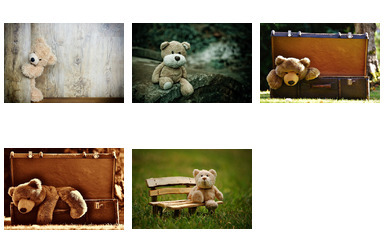
montage命令如果不加任何参数使用是把图片变成缩略图后平铺合成一张图。假设当前文件夹下有teddy_1.jpg~teddy_5.jpg五张图(可以使用通配符,省得要一个一个敲名字):
montage teddy_*.jpg teddyCollection1.jpg

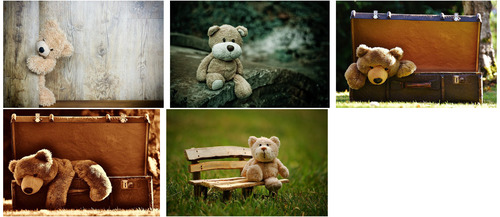
可以通过-geometry +x+y,控制图片水平间隔和垂直间隔,用+是增加,用-是减少:
montage teddy_*.jpg -geometry +10+2 teddyCollection2.jpg

横向间隔10,纵向间隔2
cat.gif动态图生成的12张图用命令:
montage cat_*.jpg -tile 6x2 -geometry 120x100+0+2 catTile.jpg
合成一张拼图catTile.jpg,省了不少显示空间。
更多参数加持:
montage teddy_*.jpg -tile x1 -frame 5 -geometry '100x70+10+5>' -shadow -background None framedShadowTrans.PNG

-tile mxn:图片象铺瓷砖那样铺成m列n行,x1铺成一行
-frame 5:每张图片加一个宽度为5个像素的框
-geometry '80x80+5+5>':每张图片大小调整成80x80(不是硬性的80x80,图片比例不变,同-resize 80x80),图片之间横纵向间隔皆为5
-shadow:给图片加上阴影效果
-background None:透明背景
最后保存成framedShadowTrans.PNG
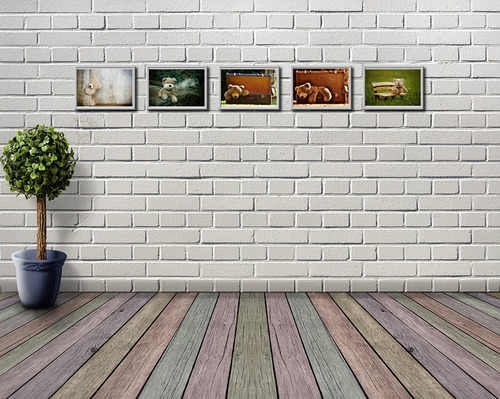
可以把这张透明背景的图“挂”到一面“墙”上,加入墙的图片名为wall.jpg:

composite -gravity center -geometry -0-200 framedShadowTrans.png wall.jpg hangToWall.jpg

用composite这条命令把framedShadowTrans.png叠加到wall.jpg,生成一张新图片hangToWall.jpg。-gravity center叠加时,framedShadowTrans.png放在的中心位置;-geometry -0-200,纵轴方向向上偏移200。
生成拼贴画,然后叠加到另一张图片上也可以用一条命令完成:
montage teddy_*.jpg -tile x1 -frame 5 -geometry '100x70+10+5>' -shadow -background None miff:- | composite -gravity center -geometry -0-200 - wall.jpg hangToWall.jpg
miff:-是保存中间结果,imagemagick特有的miff格式,管道|前命令生成的结果放进-,管道后的命令用-引用这个中间结果。
12. PDF与图片互相转换
Imagemagick本身是不具备解析PDF 的功能的,需要依赖专门解析这种格式的外部程序,官方推荐的是ghostscript 解析程序,在Mac上安装用:brew install ghostscript。
magick PythonABC.pdf -density 150 PythonABC.jpg
-density:指定输出图像的分辨率,在Mac上,默认的分辨率72输出的图像字迹不清,需要更高分辨率获得清晰的图像。
PythonABC.pdf有三页就转成PythonABC-0 ~ PythonABC-2三张图片。
magick PythonABC.pdf -density 150 PythonABC%3d.jpg
则转成PythonABC000.jpg ~ PythonABC002.jpg
当转换PDF 成JPG 格式图像时,据说某些情况得到的JPG 图片会出现黑色背景(转换成PNG 不会),看到两个解决办法,一个是加参数-flatten 选项,但加上这个选项多页PDF 不会分成多个JPG 图像,只显示最后一页。
另一种办法是加-background white -alpha remove,即:
magick PythonABC.pdf -density 150 -background white -alpha remove PythonABC.jpg
-background white -alpha remove 可以一次命令转换多页PDF 成多个图像并保持白色背景。
下面的显示为了少占空间,用montage命令进行了拼图:montage PythonABC-*.jpg -geometry +2+0 PythonABC.jpg

将多张图片转成一个pdf文件:
magick teddy_* teddy.pdf
13. 利用字体文件画出有趣的符号
这里用到的字体如果自己的机器没有,直接敲入字体名称+免费下载,就可以搜得到。在命令中使用时还是提示找不到字体,就在命令里指定字体文件的路径。
先利用字体WebDings的Y字符打印出由小到大的三颗心:
magick -size 20x20 -gravity center -font WebDings label:Y label_heart_20.gif
![]()
magick -size 40x40 -gravity center -font WebDings label:Y label_heart_40.gif
![]()
magick -size 60x60 -gravity center -font WebDings label:Y label_heart_60.gif

-size制定画布大小;-gravity center放在画布中心位置;-font 字体名(可以设定字体文件的位置);label:Y 在画布上写标签,标签内容是Y,最后保存成文件label_heart_XX.gif
接下来的命令用到的参数大同小异,用到-font字体、-pointsize字体大小和指定标签内容,区别只是字体和标签内容不同而已,故只列出命令和效果,用到时只管照搬即可:
magick -pointsize 48 -font WebDings label:' " _ ~ ) - ' label_webdings.gif

magick -pointsize 48 -font "/Library/Fonts/littlegiddingplain.ttf" label:' x o w ' label_ltgidding.gif

magick -pointsize 48 -font WingDings2 label:'ab' label_wingdings2.gif

magick -pointsize 48 -font "/Library/Fonts/Zymbols.ttf" label:' ? , - I Z ' label_zymbols.gif
![]()
magick -pointsize 48 -font "/Library/Fonts/TATTOEF.ttf" label:' B Y D I H ' label_tatooef.gif

magick -pointsize 48 -font "/Library/Fonts/soundfx.ttf" label:' V 3 t f 9 ' label_soundfx.gif

14. 绘制验证码:
验证码比较复杂,我们只是试图看懂这条生成验证码的命令。理论上验证码应该随机生成4 个英文字母或数字,为了降低复杂度这里用固定值。这个验证码生成过程大概是:首先创建一个宽高100x40 的画布,然后设置字体的大小为16,每个字符的宽高也为16。依次计算出每个字符的x, y 坐标,再增加一丁点旋转。随机创建一条透明贝塞尔曲线,加上噪点,增加图片被破解的难度(在保证肉眼能看得清楚的用户体验下)。
magick 'xc:[100x40!]' -pointsize 20 -font '/Library/Fonts/Cochin.ttc' -gravity NorthWest -strokewidth 1 \
-fill '#b72b36' -stroke '#b72b36' -draw 'translate 13,19 rotate 10 text -5,-8 "5"' \
-fill '#821d70' -stroke '#821d70' -draw 'translate 36,13 rotate -8 text -8,-8 "C"' \
-fill '#c7960a' -stroke '#c7960a' -draw 'translate 60,23 rotate 5 text -5,-8 "2"' \
-fill '#03610a' -stroke '#03610a' -draw 'translate 85,25 rotate 13 text -8,-8 "E"' \
-strokewidth 2 -stroke 'rgba(248, 100, 30, 0.5)' -fill 'rgba(0, 0, 0, 0)' \
-draw 'bezier -20,30 -16,10 20,2 50,20' \
-draw 'bezier 50,20 78,42 138,36 140,16' \
+noise Impulse \
verification_code.jpg![]()
xc:[100x40!]:设置画布大小的一种简写方式,方括号里写入画布宽高,注意要加!硬性指定宽高
-pointsize 20:字体大小调整为20,实际渲染出来的字母才是16x16 左右大小,数字大概是10x16,
-strokewidth 1:设置文本的边框宽度或线条宽度。鉴于字体比较细,用strokewidth 加边框来加粗。
-fill '#b72b36':指定文字颜色,填入的颜色参数#b72b36是RGB颜色的十六进制表达法,相当于RGB(183,43,54),搜索引擎上搜ColorHexa可以找到做颜色表达方式转换的网站
-stroke:设置文本的边框颜色或线条颜色
-draw:玩图片上画字
translate dx,dy:设置文本的横纵向偏移值。画布宽100px,平均分成4 分,每份(一个字)25px。第一个字横坐标0~25,大概在中间的位置,dx放0~25中间位置附近;第二个字的dx放25~50中间位置附近;第三个字的dx在50~75中间位置附近;第四个字75~100中间位置附近。纵轴就是画布中间线的上下,画布高40,中间线20,所以dy去20上下的值。
rotat X:设置文本旋转。-gravity设置的是西北(NorthWest),画布的0,0坐标方向旋转X度。注意translate 与rotate 的顺序。
text X,Y,字符串:实际上字体本身并没有填充满整个16x16 的区域,根据字体的不同,填满的区域可能各有不同,所以根据cochin 字体的特性,所以设置数字的x,y 为-5,-8,结合下面两个属性解释x,y 的计算方式。
-strokewidth 2 -stroke 'rgba(248, 100, 30, 0.5)':设置贝塞尔曲线边框的颜色和粗细度
-fill 'rgba(0, 0, 0, 0)':上面设置了文本的填充颜色,会影响下面的贝塞尔曲线,所以这里指定一个透明的填充色以覆盖上面的设定,使曲线没有填充。
bezier:绘制贝塞尔曲线,这两条三次贝塞尔曲线的坐标分别表示起始点,起始点的控制点,结束点的控制点,结束点。第一条横贯前两个字,第二条曲线横贯后两个字。
+noise:增加噪点,可以使用magick -list noise 查看当前系统支持哪些算法的噪点(Gaussian, Impulse, Laplacian, Multiplicative, Poisson, Random, Uniform)

即将推出的Python ABC教程对PythonABC视频内容进行了梳理,修正了发现的错误、对代码做了些许优化、替换掉视频中的英文注释、替换掉国内不能访问的资源、添加windows上的设置和运行……敬请关注,谢谢

